Volver a diseño gráfico con Ps
1- Creamos un archivo nuevo de 24 x 24 cm, a 200 píxeles pulgada, y en Contenido de fondo elegimos Trasparente. Lo nombramos como efecto desenfoque y pulsamos OK.
2- Con la herramienta marco elíptico (dentro del desplegable marco rectangular) vamos a la barra de opciones y elegimos tamaño fijo en Estilo y ponemos 500 px tanto en el ancho como en el alto. Hacemos clic en cualquier parte del lienzo para aplicar la selección.
3- Rellenamos la selección con un gris 505050, bien con Rellenar / Selección o con Alt+ retroceso.
4- Contorneamos la selección Edición / Contornear y en su ventana de diálogo ponemos 8 px en Anchura, en Posición activamos el botón interior, hacemos clic en el cuadro de color para que aparezca el selector de color y elegimos el 333333. Pulsamos OK y quitamos la selección.

5- Ponemos la opacidad de esta capa al 50%.
Con la herramienta Marco Rectangular y la tecla Mayúsculas presionada creamos un selección cuadrada que contenga al círculo que hemos creado. Guardamos su contenido como nuevo pincel, Edición / Definir valor de pincel , en la ventana nombre de pincel tecleamos algo así como burbujas transparentes en nombre y pulsamos OK.

6- Una vez creada nuestra punta de pincel ponemos la opacidad de la capa al 100% y pulsamos la tecla Retorno (intro) para eliminar el contenido de la selección y la deseleccionamos.
En el panel pinceles podemos ver el icono que la representa y su tamaño de 500 px.

7- Rellenamos de blanco el lienzo, bien con Edición / Rellenar o con alt+retroceso y el selector de color en blanco.
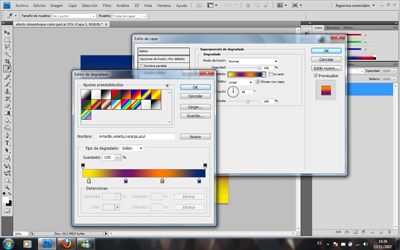
8- Aplicamos un estilo de capa (símbolo f o fx en la parte inferior de la paleta capas) de Superposición de Degradado, y en su ventana de diálogo hacemos clic en el cuadro de color Degradado para que aparezca el editor. En esta ventana elegimos el degradado Amarillo/violeta/naranja/azul. Hacemos clic en las dos ventanas.

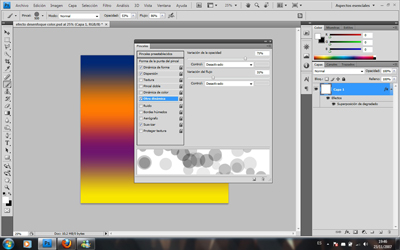
9- Ahora vamos a configurar en pincel que antes creamos. En el panel pinceles (al que se llega en ventana/pinceles) hacemos clic en la miniatura de nuestra punta de pincel de 500. Hacemos clic en el texto Forma de la punta de pincel y en su ventana ponemos 100% en Espaciado.
Hacemos clic en el texto Dinámica de forma, en su ventana ponemos 100% en Variación de tamaño, y 50% en Diámetro mínimo. El resto de los parámetro los dejamos por defecto.

Hacemos clic en el texto Dispersión, activamos el botón Ambos ejes, ponemos 500% en Dispersión y 3 en Cantidad. Hacemos clic en el texto Otra dinámica, ponemos 70% en Variación de la Opacidad y 30% en Variación de flujo.

10- Es el momento de utilizar nuestro pincel. Creamos una capa nueva ( en la parte inferior de la paleta capas) se creará la capa 2. En la caja de herramientas ponemos el color frontal en Blanco, o bien pulsamos D y luego X, y en la herramienta pinceles elegimos el nuestro. Pintamos sobre el lienzo algo así.

11- Desenfocamos esta primera capa donde hemos aplicado nuestros primeros círculos, en Filtro/desenfocar/desenfoque gaussiano, y en su ventana de diálogo ponemos 18,3 px y pulsamos OK.
12- Creamos una capa nueva. Clic en crear capa nueva en la parte inferior de la paleta capas, se creará la capa 3 y la ponemos en modo superponer. Volvemos a nuestro pincel, pero esta vez modificamos el tamaño poniendo 349 en Diámetro maestro. Pintamos en ésta capa. Con dos o tres pasadas será suficiente.

13- De nuevo aplicamos Filtro/ desenfocar/ desenfoque gaussiano y en su ventana de diálogo ponemos 5 píxeles y pulsamos OK.
14- Creamos una capa nueva como en los casos anteriores, se creará la capa 4. En la barra de opciones hacemos clic en la miniatura del pincel y cambiamos el tamaño a 172. Pintamos sobre esta capa sin llenarlo de círculos en exceso. Como en las capas anteriores aplicamos un desenfoque gaussiano, esta vez de 1 px de radio.
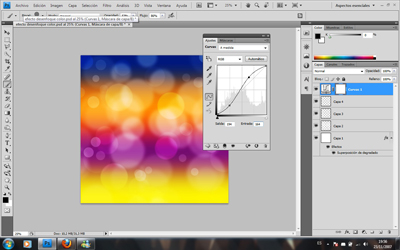
15- Ahora destacamos el contraste y el color mediante una capa de ajuste y el comando curvas. Clicamos el botón Crear capa nueva de relleno o ajuste (en la parte inferior de la paleta capas) y elegimos Curvas. En su ventana insertamos dos puntos en la línea diagonal que nos aparece. Hacemos clic en el primero y ponemos 4 en Salida y 63 en Entrada; hacemos clic en el segundo punto y ponemos 194 en Salida y 164 en Entrada.

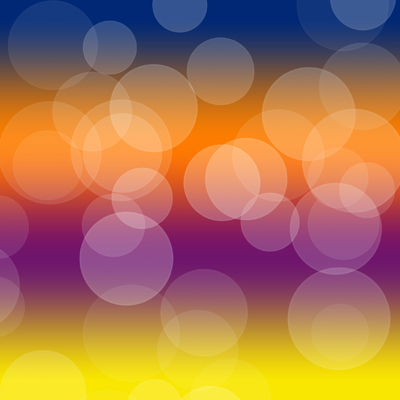
16- Ahora podemos variar los colores del degradado a nuestro gusto, en este caso he elegido un amarillo más caliente; para hacerlo abrimos de nuevo el selector de degradado y modificamos los colores.

Ahora ya solo falta añadir una imagen, pero esto será más adelante en otro tutorial.
 BURBUJAS TRANSPARENTES
BURBUJAS TRANSPARENTES